Import AI-Generated HTML Pages to Figma

Two methods to import AI-Generated HTML pages
- Method 1: Directly import HTML files using the HTML to Figma plugin in Figma
- Method 2: Capture by HTML to Figma browser extension, then import it using the HTML to Figma plugin in Figma
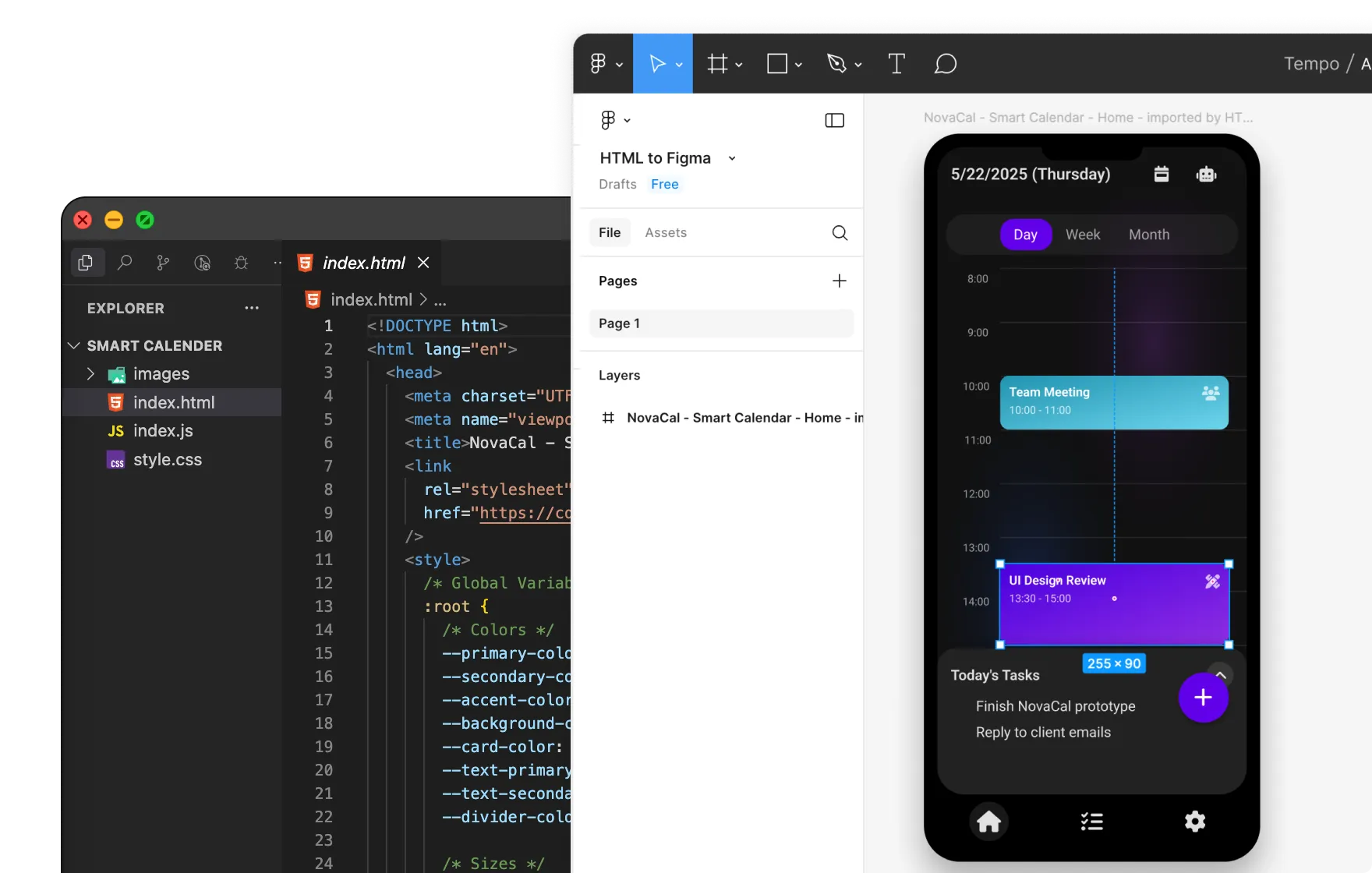
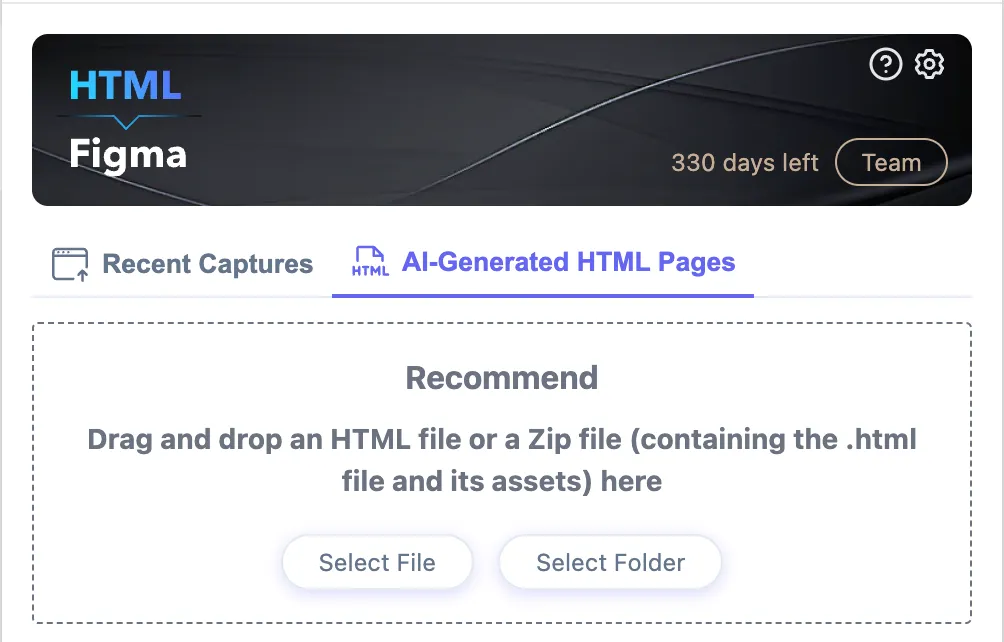
Here we’ll focus on the first method. Open the HTML to Figma plugin, click AI-Generated HTML Pages and follow the prompts, as shown below:

If there are .css, .js, images, or other files alongside the HTML file
What you see might look like this:

In this case, click the Select Folder button and choose the appropriate folder.
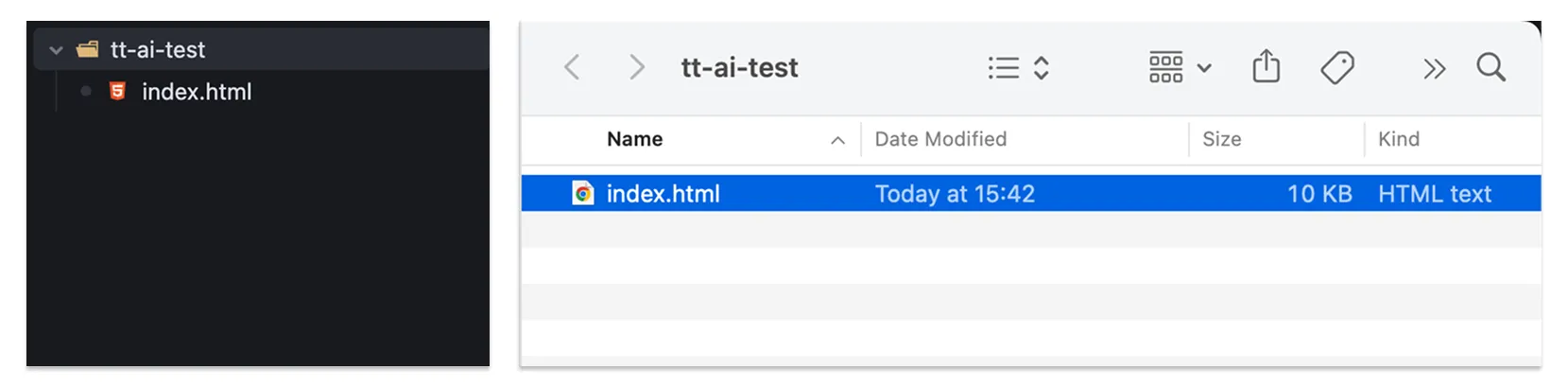
If the HTML page is a standalone .html file
What you see might look like this:

Select File button and choose the appropriate .html file. Or, as suggested in the previous interface, you can directly drag the HTML file into the plugin to import it.