Import multiple sequential pages and actions at once
Introducing Product Tour
If you want to import multiple pages and interactions into Figma sequentially, you can use the Capture a Product Tour feature. This feature allows you to easily modify and design new products based on existing ones. With just a few clicks, you can capture multiple pages, import them into Figma, and make quick modifications or create new prototypes, saving valuable time and effort in revamping websites and refining UX. It’s great for making quick adjustments to existing product processes, especially suitable for dashboard-type products.
How to Capture a Product Tour
This process is as easy as our previous capture and import methods.
1. Capture the Product Tour
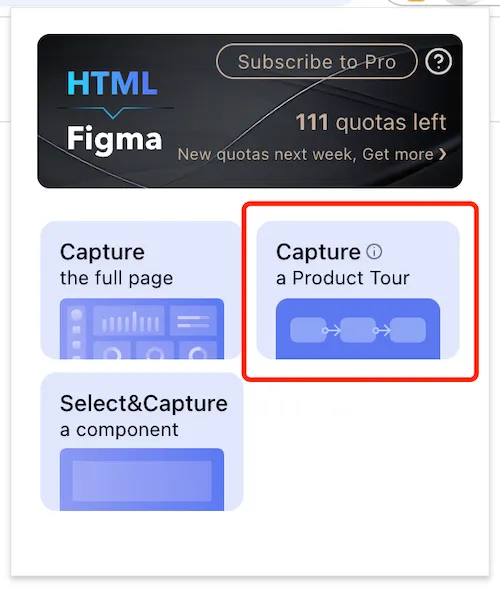
- Open any webpage you want to capture and click “Capture a Product Tour”.

- Then, freely interact with the page; all content and actions will be automatically captured.
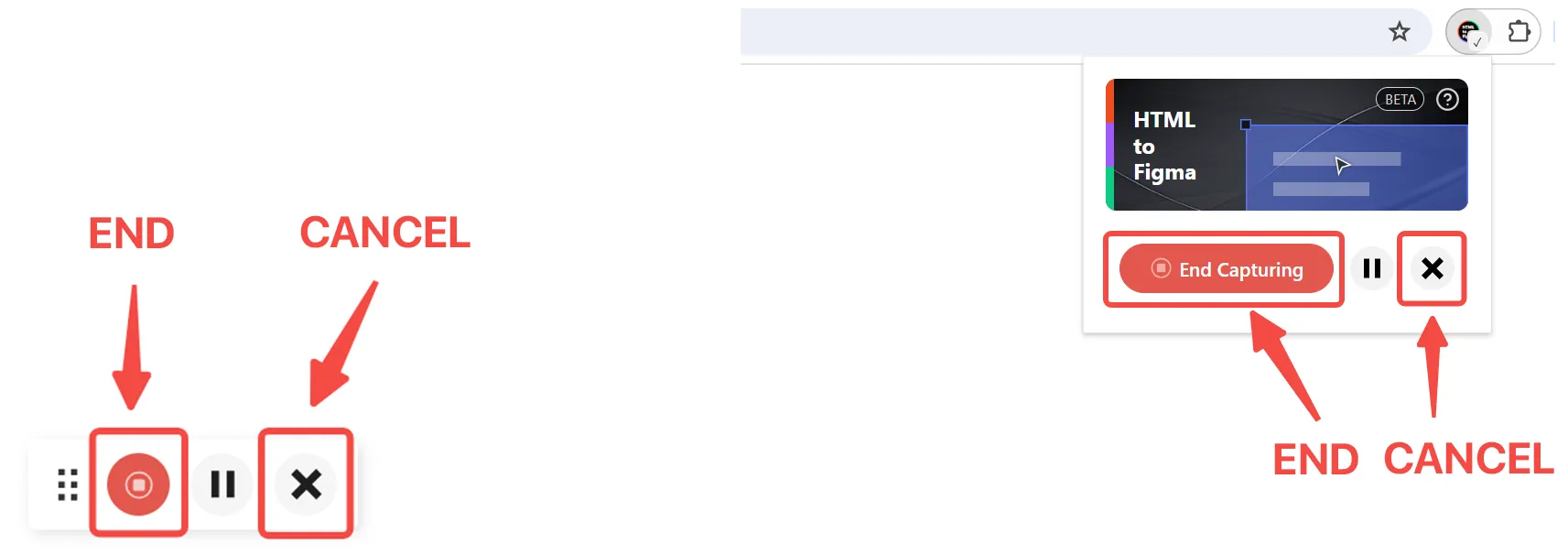
- After capturing, you can choose to end or cancel it either in the bottom left corner or the top right corner of the browser.

2. Import into Figma
-
Open HTML to Figma plugin in Figma.
-
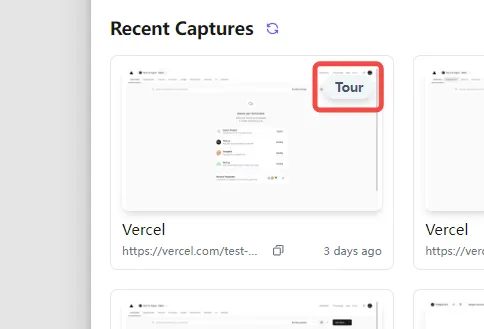
Import the recent captures. You will see a “Tour” badge on the top right corner, representing multiple-page captures.

3. Edit
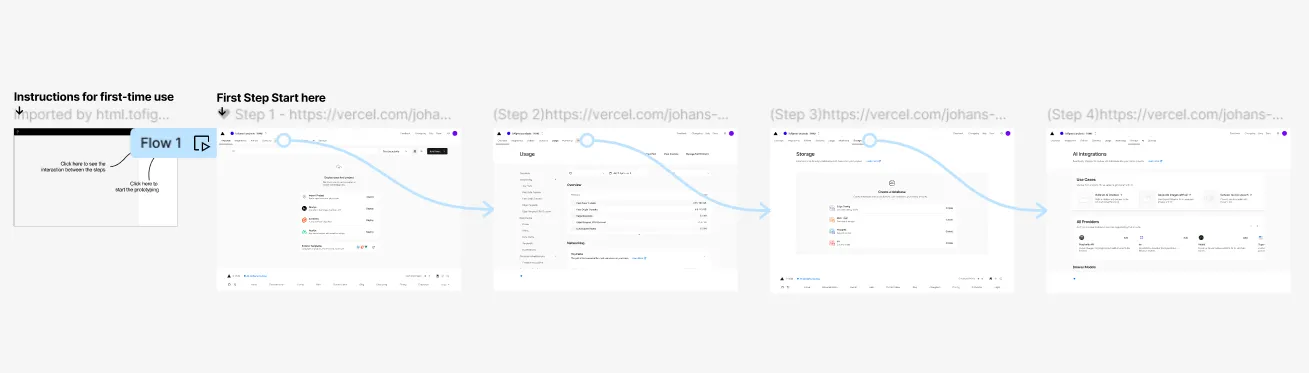
All pages and interactions will be imported sequentially, creating a complete product tour in Figma.