Update the fonts used in one click after import
Update fonts
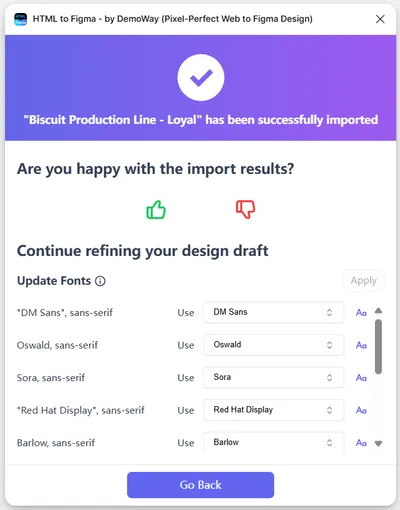
By default, after the import is completed, the HTML to Figma plugin displays all the fonts declared in the webpage, along with the actual fonts used during import, as a list.
In other words, a list includes both fonts that can be matched with those on the local computer and the “Missing fonts” that are not available locally. Then, as shown in the image below, by selecting other fonts, you can directly choose to update the fonts used in the design draft.