Select and Import a Component into Figma
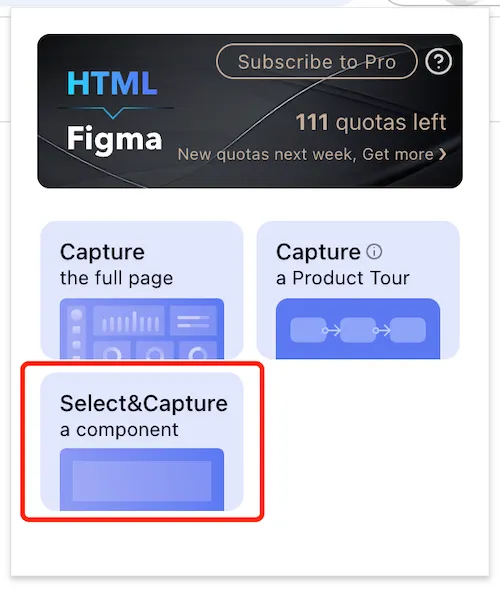
Introducing Select and Capture a Component
Select and Capture a Component simplifies your design process by allowing you to pick a specific component from any webpage and seamlessly import it into Figma. With just a few clicks, you can capture and integrate individual elements into your designs, facilitating faster iterations and more precise design work.
How to Select and Import a Component
This process is as straightforward as our previous capture and import methods.
-
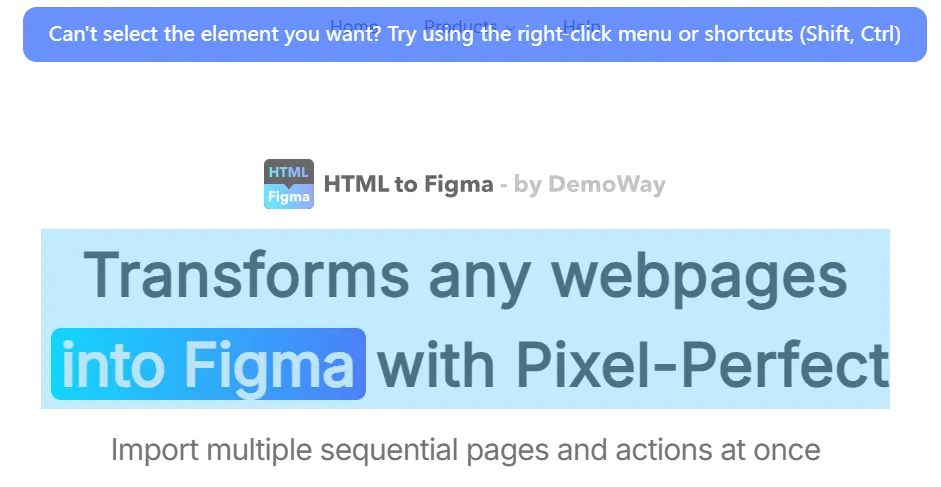
Select the Component

-
Move the mouse to adjust the recording selection range, or use the keyboard shortcut Shift/Ctrl to control the component recording selection range to expand/reduce, ensuring you accurately select the target component.

- Import into Figma